

Medical Appointment Booking System
Platforms
iOS, Android, Web
Project type
Healthcare
Project description
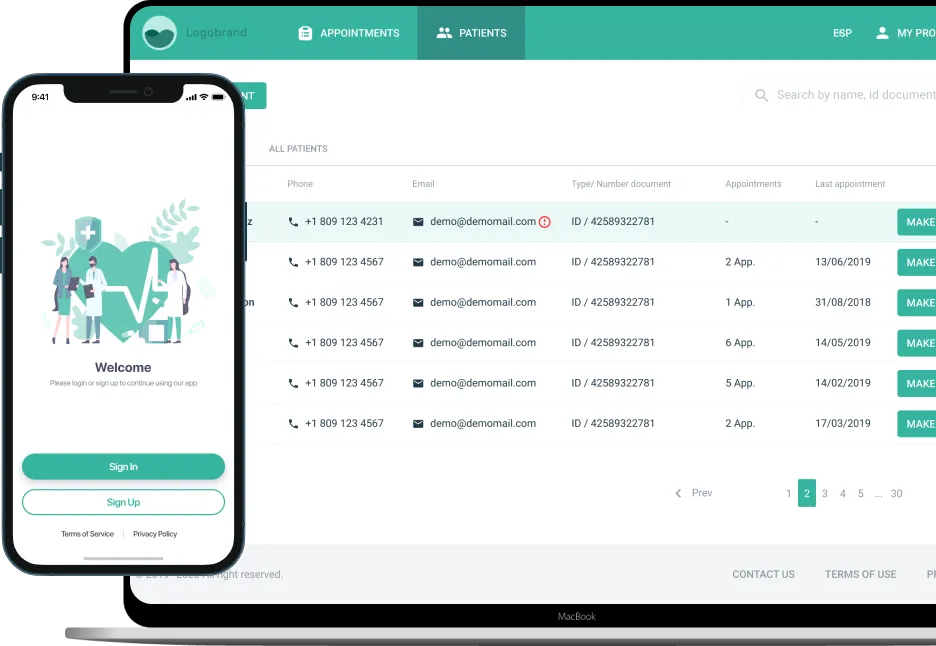
The platform is an appointment booking and EHR system that unites and digitizes the work of various medical establishments like healthcare centers, laboratories, vaccination centers, and similar entities. As well, the system is intended to provide advanced patient care services with an online doctor appointment booking service.
This ultimate appointment booking system makes life easier for individuals who want to take care of their health conditions and lead a healthy lifestyle with native apps available both on iOS and Android platforms. In line with this, the platform helps medical personnel and doctors manage their appointments and lead their patients with the help of a responsive web client.
Description of User Roles
Client (iOS, Android apps)
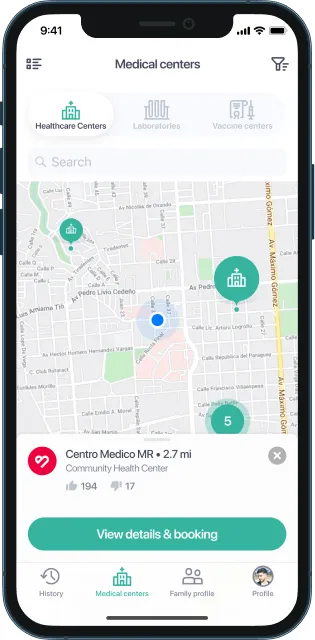
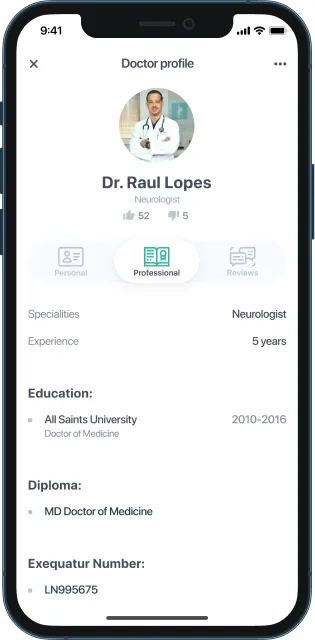
Client is the one who gets medical services and needs convenient mobile apps to make a medical appointment online, plan visits, and access their own medical records.
The client has the following functionality:
- manage an account
- search for a doctor, laboratory, vaccine center
- book an appointment
- view list of appointments
- get notifications related to booked visits
- request a doctor consultation
- view their medical history (EHR)


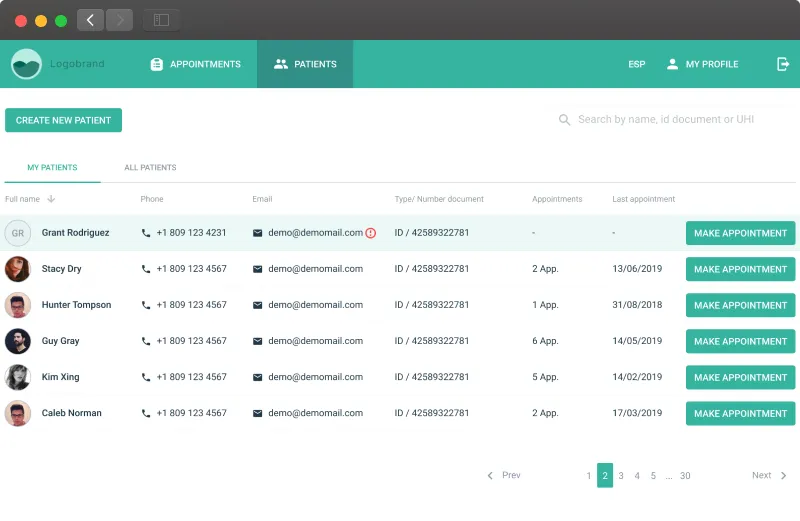
Doctor (Web)
Logically, the doctor is the one who provides consultations and services for clients with the required M.D. degree. Doctors need a convenient way (web interface) to access patients’ medical histories, provide results to the patients who are looking to make an appointment with a doctor online, as well as contribute to their medical history.
They can perform the following functions inside the platform:
- manage their profiles
- view the patient base
- manage appointments with patients
- get notifications related to booked visits

Admin (Web)
This is a special technical role to manage the system entities and accounts. As well, the admin has complete access to all of the information, namely:
- access the information about patients
- manage healthcare center information
- manage a list of available doctors at the center
- manage the list of provided services and their availability
- manage the list of accepted insurance plans
- manage appointments

Interaction of roles
Telemedicine App Elements

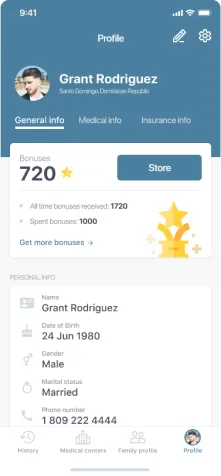
Patient app

Doctor app

Admin panel

Analytics
Modular Approach

Patient app

Doctor
Doctor
Details
Services provided:
Business-analysis
Project-managment
UX/UI design
iOS-development
Android development
Web front-end development
Web back-end development
Quality assurance and testing
Technologies & Tools Used
Swift - a general-purpose, multi-paradigm, compiled programming language for iOS app development

iOS SDK - a software development kit for the development of mobile apps on Apple's iOS and iPadOS operating systems

Cocoa Touch - application development environment for building software programs to run on iOS devices from Apple Inc.

Kotlin - cross-platform, statically typed, general-purpose programming language with type inference to build Android-based apps

Android Studio - official integrated development environment for Google's Android operating system, designed specifically for Android development

Android SDK - software development kit used to create apps for devices running the Android operating system

HTML5 - a markup language used for structuring and presenting content on the World Wide Web

CSS3 - Cascading Style Sheets is a style sheet language used for describing the presentation of a document written in a markup language (HTML)

JavaScript - a high-level programming language used both on the client-side and server-side that allow users to make web pages

TypeScript - a programming language built on JavaScript, one of the world's most used tools, by adding static type definitions

Angular - TypeScript-based free and open-source web application framework to build highly testable websites and applications

Stylus - a dynamic stylesheet preprocessor language that is compiled into Cascading Style Sheets

PostCSS - a software development tool that uses JavaScript-based plugins to automate routine CSS operations

Bootstrap - a free and open-source CSS framework with CSS- and JavaScript-based design templates for typography, forms, and other interface components

Ruby - a high-level, general-purpose programming language most used for building web applications

Ruby-on-Rails - a server-side web application framework written in Ruby providing default structures for databases, web services, and frameworks

PostgreSQL - a free and open-source relational database management system emphasizing extensibility and SQL compliance

Nginx - open-source software for web servers, reverse proxying, caching, load balancing, media streaming, etc.

Microsoft Azure - cloud computing service created by Microsoft for building, testing, deploying, and managing applications and services

Google Map SDK - a set of APIs and SDKs that allows developers to embed Google Maps into mobile and web apps or to retrieve data from Google Maps

Nexmo - tool to embed voice and messaging communications into mobile apps, websites, and business systems

Twilio - cloud communications platform to programmatically make and receive phone calls, text messages, and other communication functions

Sendgrid - a cloud-based service that assists businesses with email delivery

Skylight - a smart profiler for Ruby and Rails applications for backend performance analysis that turns data into actionable insights

Sentry - open-source error tracking that helps developers to monitor and fix crashes in real-time

Jira - proprietary issue tracking product that allows for bug tracking and agile project management

GitHub - is a Git repository hosting service for software development and version control

GitLab - web-based DevOps lifecycle tool that provides a Git repository manager for wiki, issue-tracking, continuous integration, and deployment

Figma - a vector graphics editor and primarily web-based prototyping tool for design creation

Harvest - a time-tracking app for freelancers that includes invoicing, expensing, and team management features

Coggle - a freeware mind-mapping web application. Coggle produces hierarchically structured documents, like a branching tree

Instagantt - Gantt charting software that works as an Asana integration app or as a standalone application

Slack - a messaging app for businesses that connects people to the information they need

Want to digitize in the medical sector?
Let’s create the next big project in the healthcare domain together. We apply our experience, growing expertise, and innovative tech stacks to develop a healthcare solution that will win over the market.
Dealing with Client Concerns
In any project, There were four main factors from the client’s side that complicated the decision to choose MLSDev, namely:
Client concern
The highest cost among the software development vendors evaluated
How we covered this concern
Our team was completely involved in the project and our level of detail elaboration was the greatest among the teams.
During the preparatory stage, we created a detailed initial Product backlog with user stories for all user roles and 3 operating platforms. This allowed us to establish base our price and logically present it to the client.
Client concern
Communication barrier
How we covered this concern
The client had a concern about proper communication to stay informed on the process and understand what was being done.
We use a universal language of communication - English; and all of our tech professionals utilize a sufficient level of the language.
Besides:
- we work according to the Scrum framework, which implies regular demonstration meetings with the client
- most of the meetings were recorded or tracked in order to not miss any vital details from the conversation
- we use modern communication tools (e.g., Slack, messengers)
- we used email for final detail confirmation and follow-ups to keep all project stakeholders up to date
Client concern
Negative experience working with IT outsourcing teams
How we covered this concern
Based on previous experience, the client thought that teams similar to ours had limited capacities and low capabilities to work on such a big project.
Our proactivity, in-depth analysis, relevant tech experience, portfolio in healthcare, and collaborative approach involving challenging the client with questions - all these points helped to build common trust.
Client concern
Time difference
How we covered this concern
The time difference was another concern. We explained, and showed some proof, that time difference would not influence our cooperation; namely clarified:
- how our process of work is arranged
- how we hold regular feedback session with clients
- how we show deliverables as an indicator of progress
All in all, the MLSDev team was chosen due to the high level of scrupulousness, ability to follow the requirements, and the fact that we are always asking about details. This was also supported by a good, relevant portfolio and references.
Initial communication & Preparatory stage
Solution-creation team from MLSDev
These professionals worked for a few weeks to reveal the business environment, analyze project constraints, goals, and requirements, and also conducted workshops with the client to come up with a suitable digital solution.

Client Relationship Manager (CRM)
initiated and led the dialog with a client

Software Architect (SA)
helped to evaluate tech requirements and components to cover the business needs

Business Analyst (BA)
worked with the client for requirement elicitation and created a detailed list of features

UX/UI Designer
helped to elaborate on user experience and interface of the future solution
These professionals worked for a few weeks to reveal the business environment, analyze project constraints, goals, and requirements, and conducted workshops with the client to come up with a suitable digital solution.
Proposed solution from MLSDev
Based on a few online sessions and effectively-arranged communication, our team came up with the preliminary project solution.
The solution and the corresponding details for this doctor booking and consultation app were organized in a detailed project proposal that was presented and sent to the client.
The proposed solution included materials, namely:
- preliminary product backlog consisting of user stories
- design sketches
- project estimate for the Discovery stage
- rough project estimate for the Development stage
- approximate project timeline
- proposed technologies and set of tools
- workflow scheme
- details of relevant experience in the healthcare domain
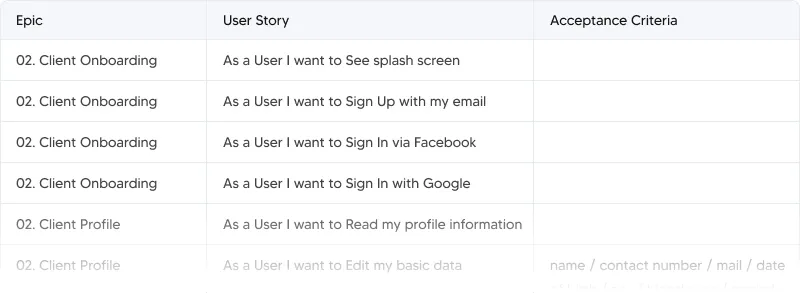
Preliminary product backlog
The team created a document detailing the project functionality that met the project needs. We took the client’s high-level description of the features and arranged them in a logical backlog with key epics and user stories with acceptance criteria for its end-users.

Design sketches & samples
Our UX/UI Designer, together with a Business Analyst, created sketches and design samples of the project. This step gave a better understanding of the core service functionality and how distinct features interconnect.
To prepare the design samples for the project, a specific design questionnaire was sent to the client. This practice is done to collect design requirements and match the design style, color scheme with the client’s vision.
The client provided our team with a color scheme, which we used during the design phase. According to the requirements, we created 2 design samples with different stylistics for the client to choose from.



Estimates on the Discovery & Development stages
The detailed estimate in the Discovery stage consisted of the hours of work necessary to perform by the Software Architect, Business Analyst, and UX/UI Designers.
Furthermore, our solution creation team estimated each feature listed in the Product Backlog. This resulted in a very rough project cost and timeline quote for the Development phase with both optimistic and pessimistic scenarios.

Possible risks & challenges
Aside from the deliverables mentioned, our team included potential project challenges like:
- importance of design flexibility
- security & privacy issues (especially for healthcare apps)
- third-party service integration
- perspective of high-load system and scalability
- and much more...
At the same time, we delivered possible solutions for how to overcome these challenges. Our team works with client needs and adapts to the project's requirements, and builds an effective communication strategy.
Flexibility design
Security & Privacy
High-load system
Third-party service
Looking for an experienced team to add value to healthcare app creation?
You can discover how our team can be a benefit during healthcare app development. Get in touch with us for a project idea discussion, where we combine your business vision with our technical expertise. Together, we can create a service that users will enjoy using.
Discovery Stage
Once the client approved the presented solution among the stakeholders, we assembled the team to work on the project starting from the Discovery stage.
Team set during the Discovery stage

Business Analyst (BA)

Software Architect (SA)

UX/UI Designers

Project manager
Process & deliverables during the Discovery stage
1. Business analysis services
The business analyst, in cooperation with the software architect, finalized the functionality set for the project. Generally, the BA covers the business needs while SA ensures the feasibility of the technical implementation of the corresponding functionality for the medical appointment app.
All the project-related activities were entered into JIRA and Confluence. These tools were used to keep track of software development processes.
The documentation was placed in Confluence for one common knowledge base and access was shared with the client.
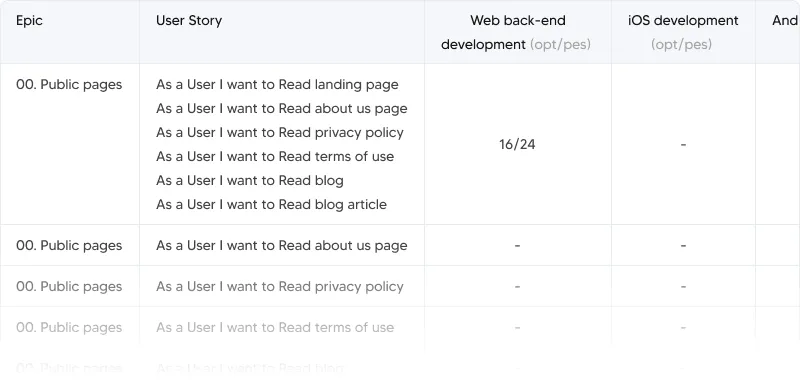
 Mapping of the Requirements
Mapping of the RequirementsThe functional specification was adjusted a couple of times during the project development. This was due to some changes in tech requirements and some misinterpretation of a few necessary features.
The major task was to create an online appointment booking system with doctors and medical centers that would be very convenient, quick, and intuitive for patients. Either way, the user should be able to find a doctor first or select the medical service, or even check the available time slot for a doctor consultation.
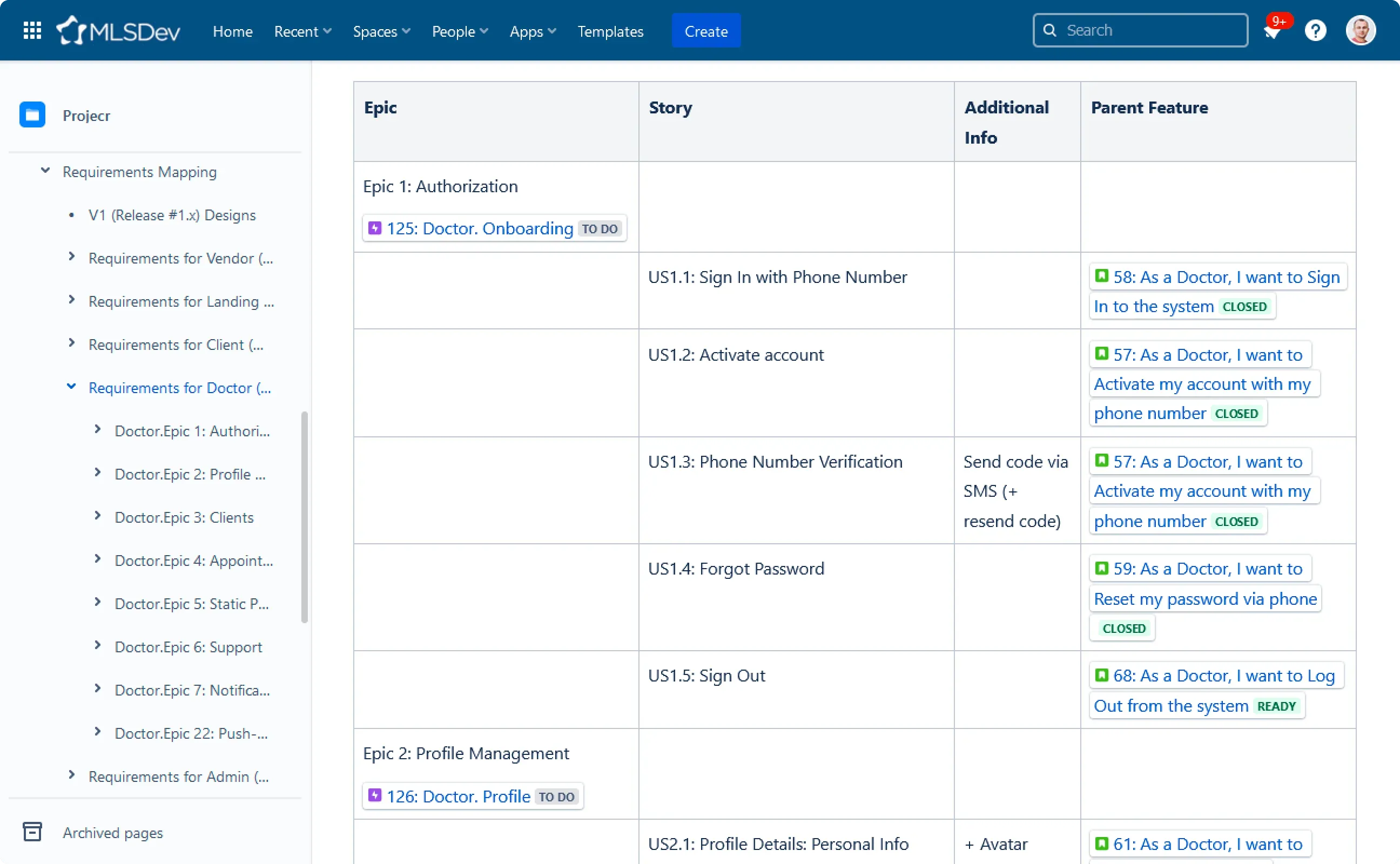
 Screenshot of Requirements Mapping for a Doctor App on Web
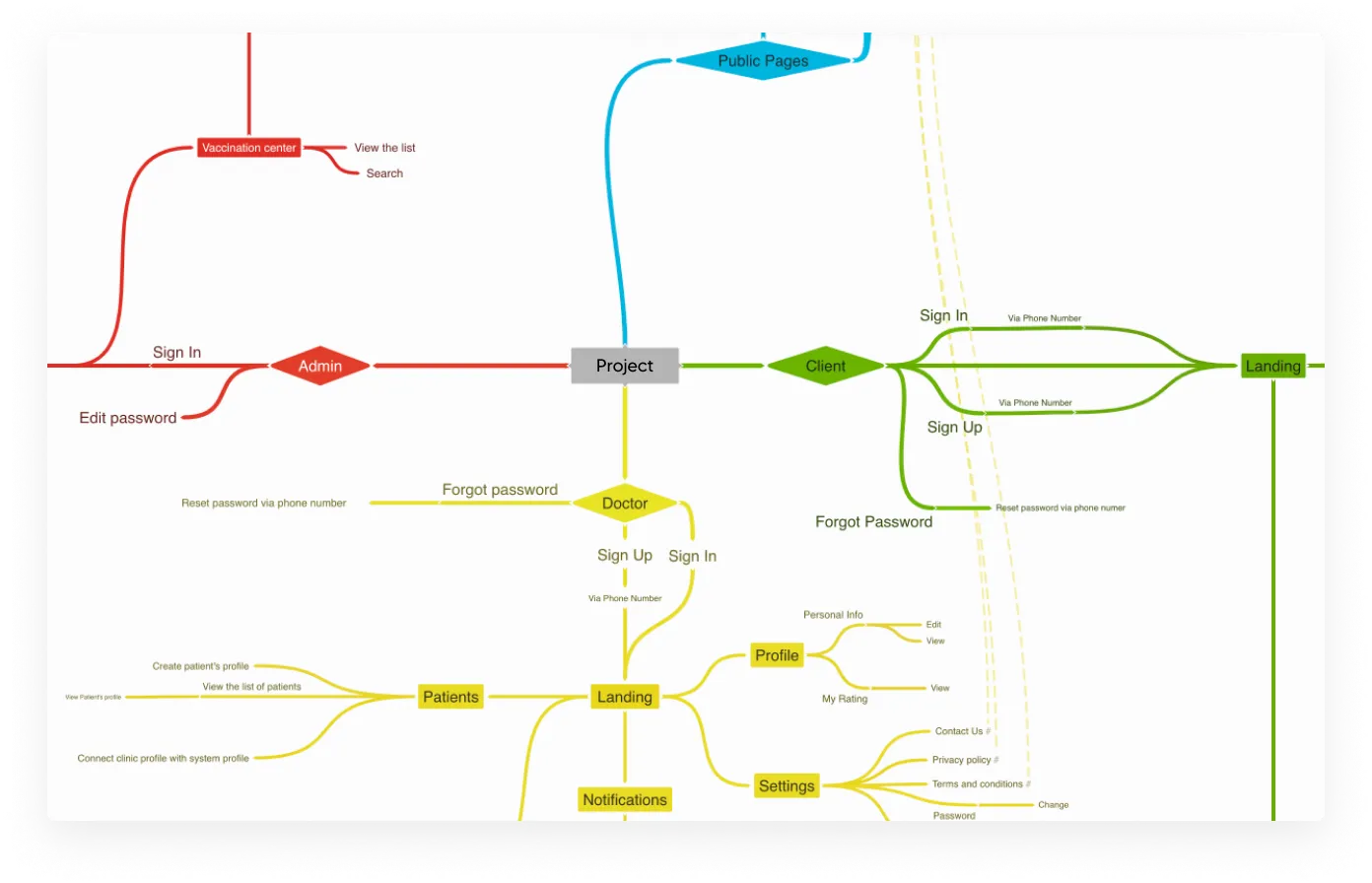
Screenshot of Requirements Mapping for a Doctor App on WebThe approved visual interfaces and the functionality described earlier helped our BA to reevaluate functionality requirements and reorganize priorities. As well, our BA created a project mindmap in the Coggle tool that outlined system functions across all user roles (patient, doctor, admin).
 Project Mindmap Sample
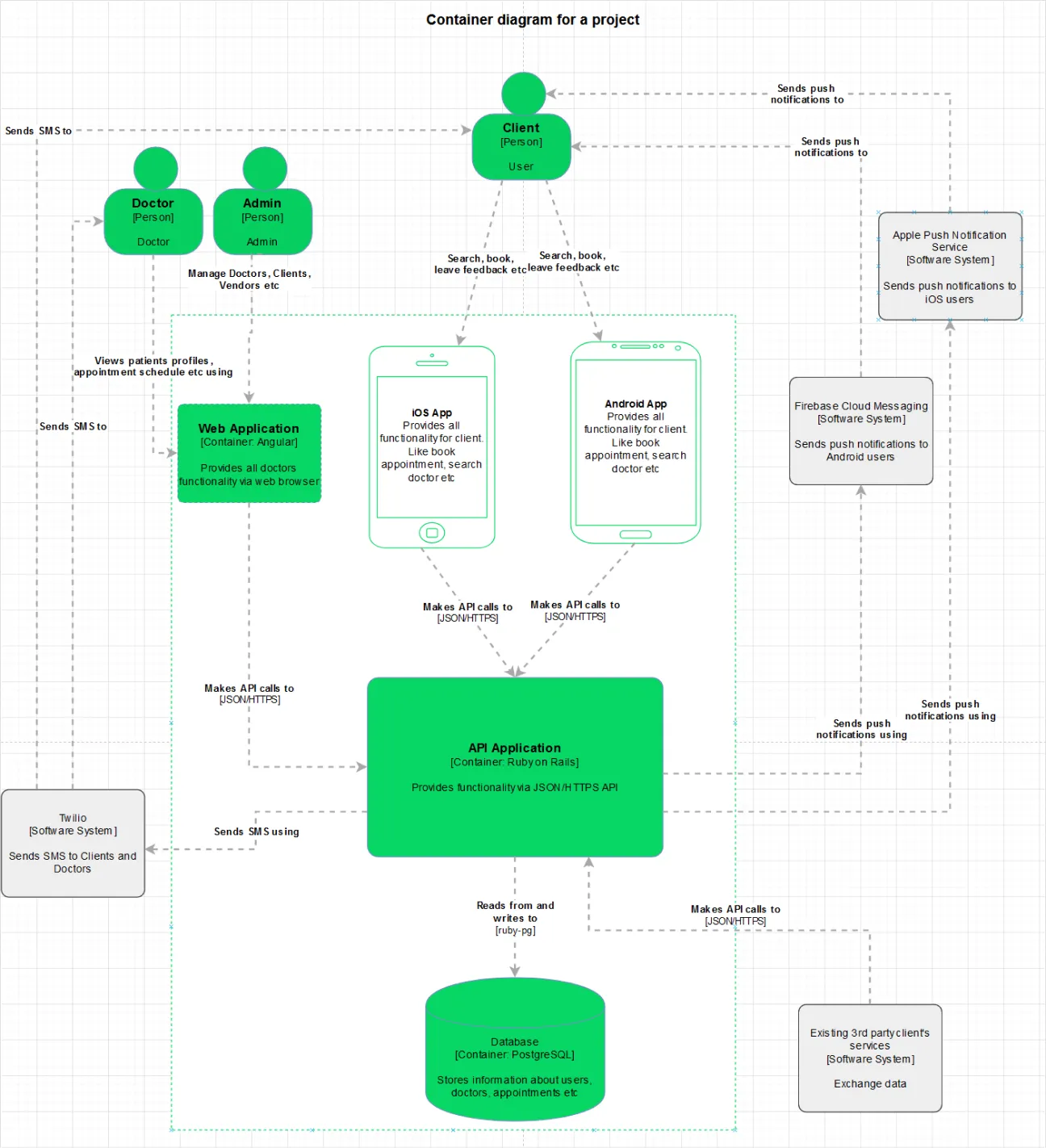
Project Mindmap Sample2. Architecture planning and development
For a project of similar scope, it is necessary to properly plan the database structure, plan the cases of information transferring and recording to the database, and prevent any data misuse (control the process of who is going to add new data and when).
The software requirements and objectives that have some significant impact on the architecture are as follows:
- High-end usability of client apps on phones, supported in the auto-scaling mode for tablets.
- Doctor and Admin web apps must work on laptops, desktops, and mobile devices. On mobile, it must be presented with an adaptive layout
- Compatibility of client apps with Android 5.0+ and iOS 11+
- Doctor and Admin web apps must work on the latest versions of Chrome, Firefox, and Safari
Our SA planned to use our standard tools and tech stack for the system architecture since this combination has great performance, which was suitable for the project.
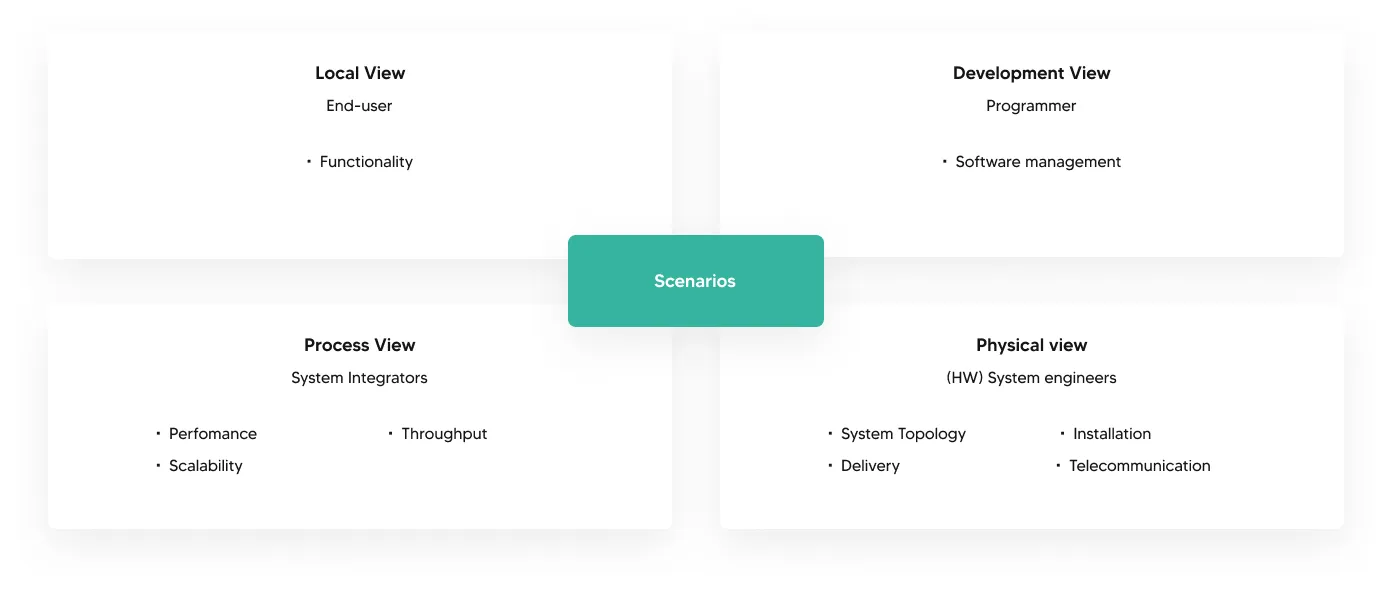
The architecture applied the 4+1 model, which describes architecture if there are multiple and concurrent users. The system combines many views, dynamic and static aspects, and makes the documentation complete and consistent. The system can be illustrated from the view of different project stakeholders like end-users, developers, and project managers.
In addition, the chosen use cases (scenarios) serve as an extra view of the architecture. These scenarios describe the order of the interconnection between objects and processes.

Software architecture was also adjusted in relation to project evolvement and scalability.
 Logical View on Architecture Planning
Logical View on Architecture Planning3. Native designs creation
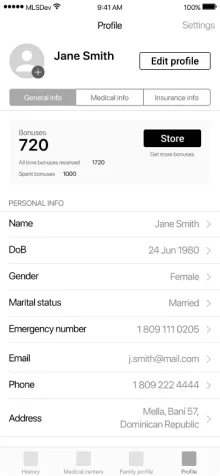
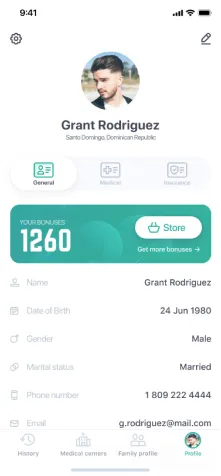
Based on the functional specifications, our UX/UI Designers, in cooperation with the Business Analyst, created a software interface for a medical appointment app on mobile and web platforms simultaneously. The design style was approved earlier during the preparatory stage and was followed throughout the Discovery.
The Business Analyst, who was engaged in structuring the final product backlog, always worked 1-2 days ahead. This allowed the designers to receive the approved functionality and continue working on the web and app interfaces.
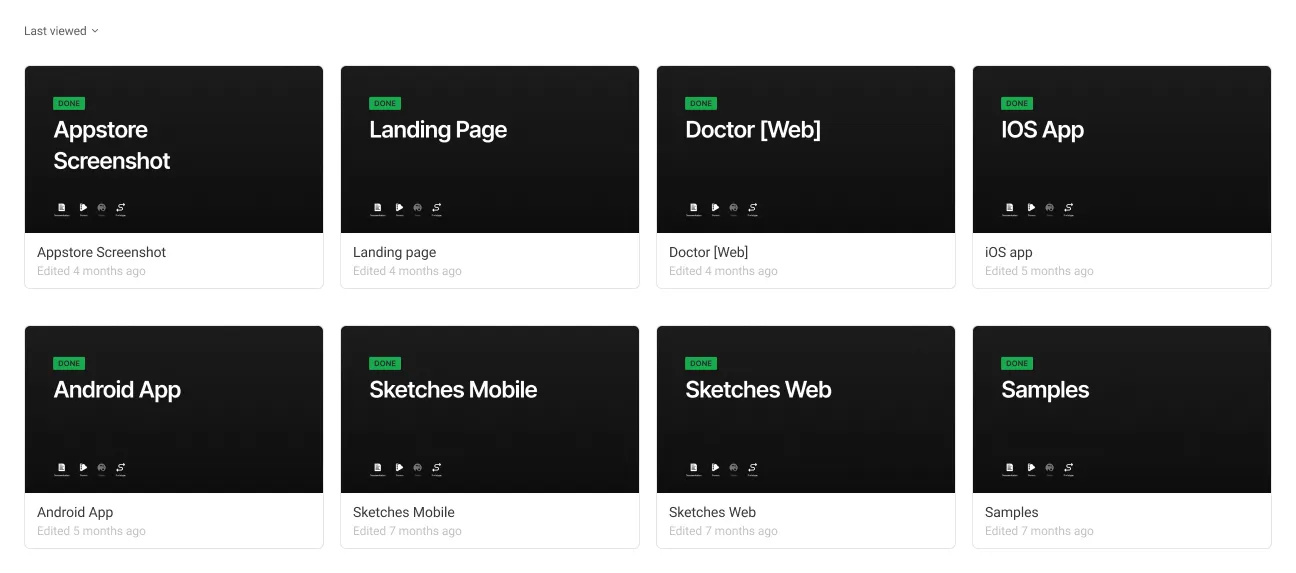
There were minor adjustments during the design phase since our team was able to match with the client's vision right away. All the design deliverables were created in Figma.
The design deliverables consisted of the client part (iOS, Android apps), doctor web, and admin web part.

Development Stage
Team set during the Development stage
Again, the development team was presented to the client in an email with a description of what each member would perform on the project. The PM set up a calendar and invited the client to daily scrum meetings, which were held each day from Monday to Friday at 5 pm.

Project Manager

Business Analyst

Software Architect

UX/UI Designers

iOS developer

Android developer

RoR Backend developers

Frontend developers

QA engineers
The PM set up a calendar and invited the client to the daily scrum meetings, which were held each day from Monday to Friday at 5 pm.
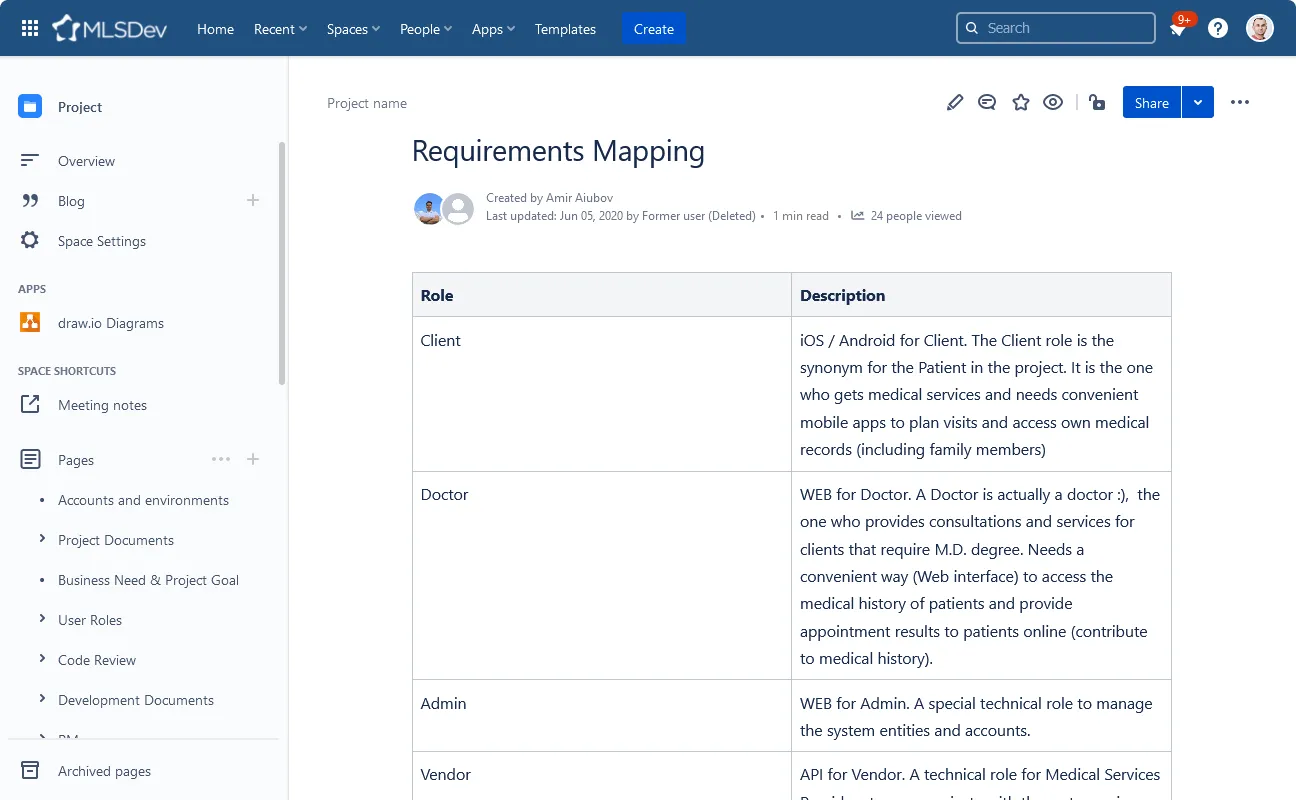
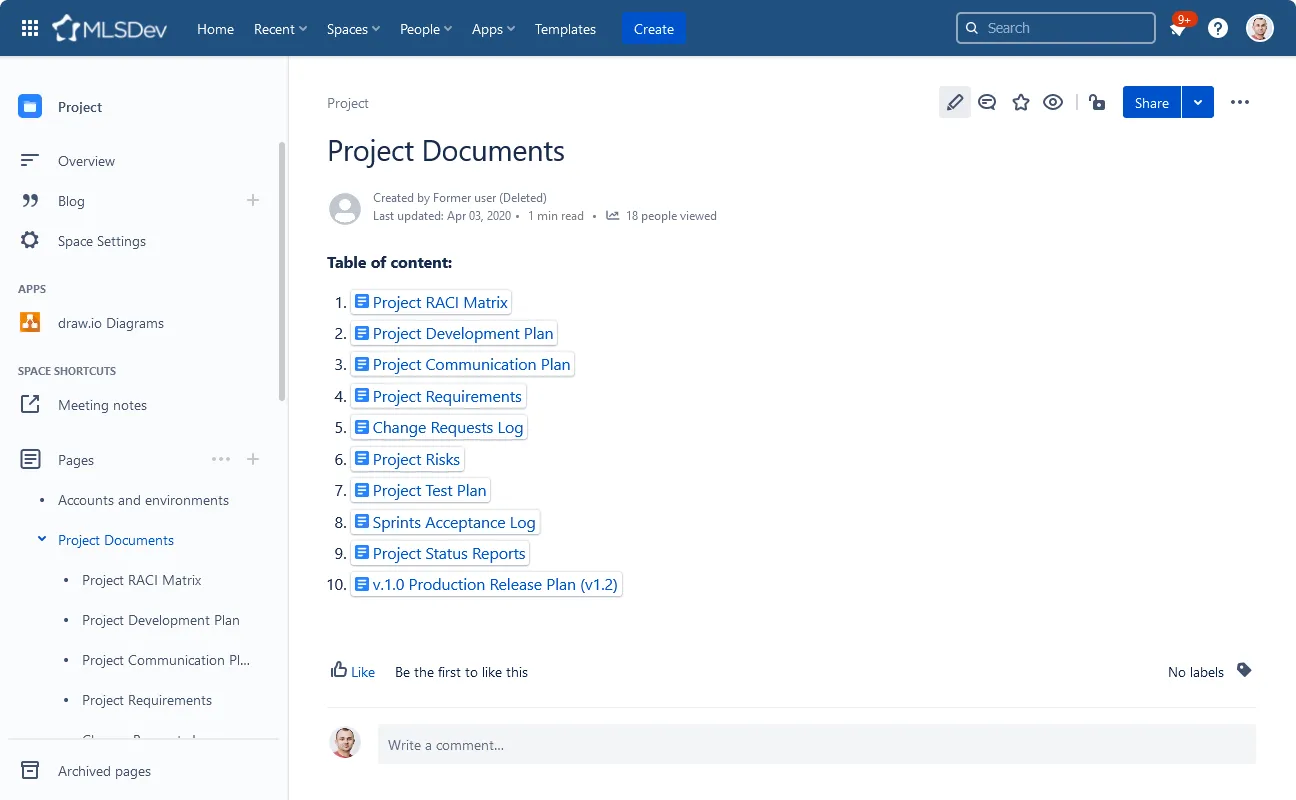
 Screenshot of the Project Documentation in Confluence
Screenshot of the Project Documentation in ConfluenceEach sprint started with a Sprint Planning meeting. Aside from sprint planning, from the second week on, the team had a retrospective meeting lasting around 2 hours. In this meeting, the team clarified new requirements if they appeared, specified the old requirements by taking new data into account during the project implementation process, and updated these dependencies, connections, and blockers to keep the documentation up to date and prevent further issues.
- Daily Scrum 5pm
- Sprint Planning - Web & Mobile separately
- Daily Scrum 5pm
- Daily Scrum 5pm
- Daily Scrum 5pm
- Demo every two weeks
- Daily Scrum 5pm
- Retrospective after
each sprint
Weekend
All these factors allowed the development team to clearly understand what was required of their work and organized the teamwork effectively.
Development process
The development stage was divided into 2-week interactions involving a cross-team (frontend, backend, mobile developers, QA engineers, Business Analyst). As well, we created a specific UAT environment precisely for the client to check the results after each sprint.
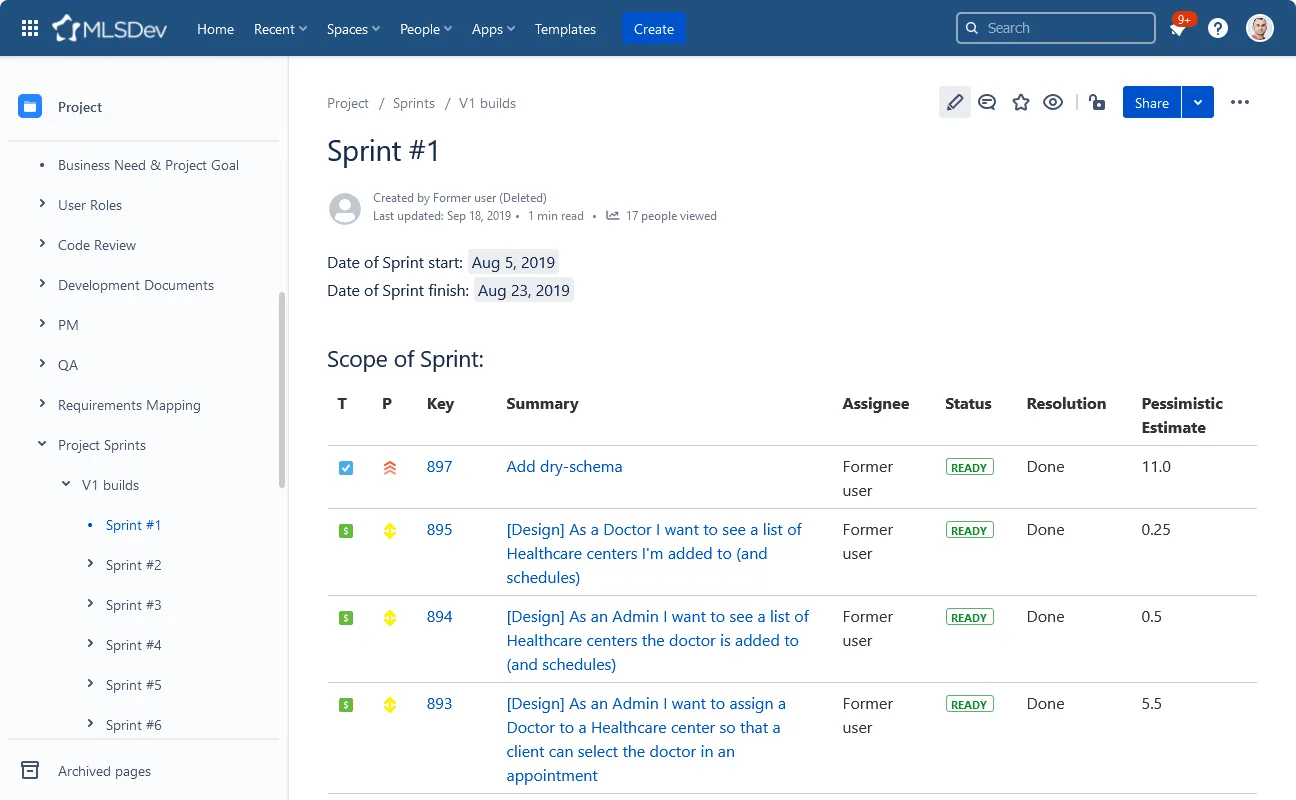
 Project Sprint 1 (screenshot)
Project Sprint 1 (screenshot)During each sprint, our team added a new piece of completed work (an increment) to the UAT environment, which was previously tested by QAs. Then, we conducted the internal demo to validate if everything worked accordingly and further presented the updates to the client along with access and the list of test cases to complete for user-testing.
The client usually had 2 weeks to work with this environment and provide us with changes, bugs, and similar feedback.
In the end, we summarized how many cases passed and which did not pass, how many were approved but with a comment, defects relieved, and so on. This information was taken for the client report and served as a basis for the next sprint planning meeting.
Since the service is complex and there are lots of interconnections among functionality and users, our PM, along with the team, groomed through all of the project backlog, and defined which tasks appeared to be blockers and which were enablers.
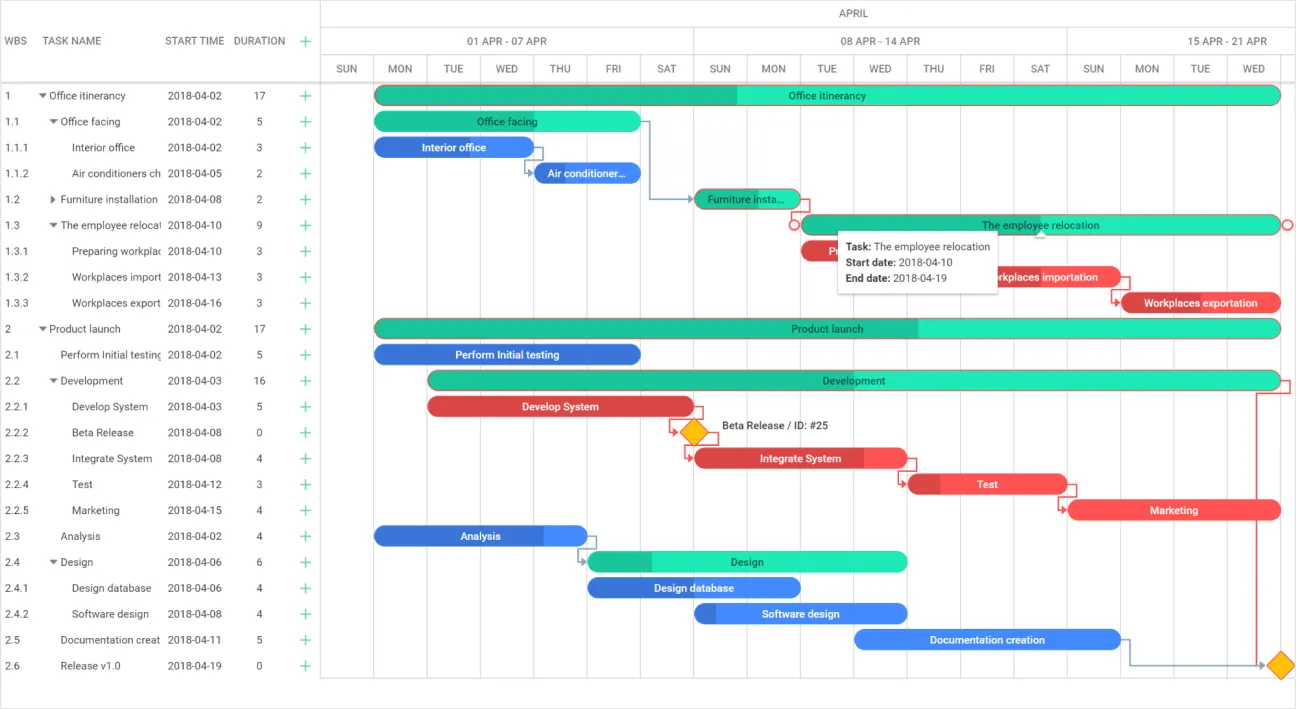
Furthermore, the PM created a scheme where these dependencies were shown (Gantt chart). Let’s say if feature A is not completed, feature B cannot be started.
 Screenshot of the Gantt Chart
Screenshot of the Gantt ChartThis allowed the developers to work on the most necessary functionality (blockers) first, set priorities, plan the development efficiently, and not block other members of the development team.
The PM was directed to check on any possible improvement, identify any weak points and bottlenecks, and pursue the goal of creating a pleasant working environment for all team members.
All the communication with the client was mostly held by the Project Manager and the Demo of the completed work was presented by QA engineers. Our PM had regular project status calls with the client, where they discussed the delivery metrics of the completed sprint.
After the sprint, the PM provided a detailed report on the project consisting of the following information:
- milestone delivery status - showing what was done in the last 2 weeks (1 sprint), its percentage of completion
- the project progress in terms of optimistic and pessimistic scenarios
- the projected timeline with optimistic and pessimistic marks
- the list of remaining tasks in the product backlog with their statuses, estimates, and possible comments
- the scope of work left
- the employment of the development time - the number of time developers spend on communication and actual coding
- list of risks with a detailed description at the moment of reporting, their statuses (active or inactive, the risk influence like low-medium-high)
- the list of project changes, improvements (divided by categories, with statuses, comments, and the total number of hours spent on these adjustments)
- etc.
Finally, the product stabilization step was embedded to begin, along with final project testing, once the final JIRA ticket with a development task was closed. This phase also included proxy server set up, UAT (User Acceptance Testing), load, performance testing, and security testing.
Have an app idea for the healthcare domain?
Feel free to get in touch for a free consultation, where we will elaborate on your healthcare app project from both the business and technical perspectives. We can advise you on the best solution, as well as provide you with an initial project budget and timeline.